Hned na začátku je potřeba si uvědomit, že mobilní aplikace je odlišným produktem než web:
- Lidé mají zařízení s různým systémem – aplikace běží v přirozeném kódu tohoto systému, takže aplikace vytvořená pro Android nebude fungovat na iPhone.
- Lidé se k aplikacím mohou dostávat jiným způsobem – aplikace jsou uložené v obchodě aplikací, přes který se primárně vyhledávají. Lze k tomu využít i webový vyhledávač, ale vyhledávání je složitější.
Každá aplikace má to své
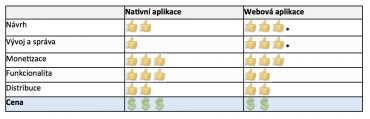
Co je vlastně nativní aplikace a jaký je rozdíl oproti té webové?
Nativní aplikace
- Je uložená přímo v paměti zařízení.
- Lze stáhnout z obchodu aplikací, např. AppStore pro iPhone, nebo z jiného úložiště.
- Je vytvořena v přirozeném kódu dané platformy, např. Java u Android OS.
- Má přístup ke všem funkcím daného zařízení.
- Díky své architektuře a uložení přímo v zařízení je rychlá a spolehlivá.
Jednou z největších výhod nativní aplikace je právě uložení přímo v paměti zařízení a nezávislost na internetovém připojení. Můžete si tedy prohlížet novinové články i při jízdě metrem nebo v nedostupnosti internetového připojení.
Nativní aplikace však přináší několik nevýhod:
- Jedna aplikace na jednu platformu – pokud lidé z vaší cílové skupiny používají různá zařízení, bude potřeba vyvinout a udržovat rozdílné aplikace.
- Správa a distribuce je náročnější – pokud dojde v aplikaci ke změně, je potřeba novou verzi nahrát do obchodu a lidé si ji musí stáhnout.
Webová aplikace
- Je uložená na webovém serveru.
- K aplikaci se přistupuje pomocí webového prohlížeče, např. Chrome for Android.
- Je vytvořená pomocí webových technologií – např. HTML5, JavaScript na straně prohlížeče a programovacího jazyka na webovém serveru.
- Zatím má přístup k omezenému množství funkcí daného zařízení.
Mobilní webová aplikace je v podstatě web, který nabízí pokročilé možnosti interakce a pokročilé funkce. Přes webový prohlížeč můžete využívat samotných funkcí mobilního zařízení.
Webová aplikace má oproti nativní určité nevýhody:
- Částečná závislost na internetovém připojení – avšak dnes je možné vytvořit web, který bude fungovat zcela offline.
- Omezený přístup k funkcím zařízení – např. přístup k fotoaparátu nepodporují všechny prohlížeče a specifikace se teprve utváří (ale ruku na srdce, je potřeba vytvářet další Instragramy?).
- Přístup vždy přes webový prohlížeč – aby se lidé k aplikaci dostali, musí použít některých z webových prohlížečů a pohybovat se v rámci jeho rozhraní. Je tedy potřeba rozložení a funkčnost otestovat v různých prohlížečích jako na klasickém počítači.
Má i nesporné výhody:
- Jeden kód pro různé platformy – webová aplikace je vytvořena pomocí webových technologií, které jsou jednotné pro různé webové prohlížeče.
- Snadná správa – pokud je potřeba aplikaci aktualizovat, stačí změnit zdrojové soubory na webovém serveru a všem lidem se změny zobrazí ihned po přístupu k aplikaci.
* Pokud byste chtěli využít různý návrh pro různé platformy, návrh a vývoj takové aplikace bude náročnější.
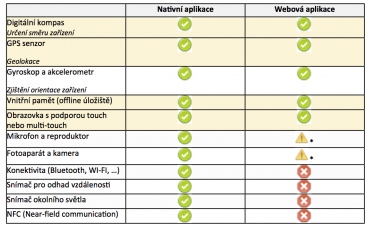
Využitelné funkce zařízení na webu
Dnešní mobilní zařízení, ať už je to tablet nebo chytrý telefon, nabízí velké množství funkcí, které jsme si nedokázali představit u klasického počítače. Proto je po nich dnes takový hlad – computing se nám přenesl do kapes.
* Funkcionalita je zatím v přípravě a nedoporučuje se používat pro koncové uživatele.
Zvýrazněné položky mohou být pro váš byznys zajímavé. Jak je vidět, hodně funkcí je podporovaných nejen v rámci nativní aplikace, ale i na webu.
Nativní aplikace mají velkou výhodu v tom, že mohou ke všem těmto funkcím snadno přistupovat a nabízet je lidem k používání. S trochou programátorského umu lze poměrně snadno vytvořit vlastní navigaci do automobilu, závodní hru, nebo třeba elektronickou peněženku.
To však zvládne i webová aplikace, ačkoli podporovaných funkcí je v jejím případě méně. Webová aplikace proto není nic méněcenného.
Web je dostupný i offline
Nespornou výhodou nativní aplikace je, že může fungovat nezávisle na připojení k internetu. Aplikace je uložená v mobilním zařízení včetně všech potřebných souborů. Pokud tato aplikace potřebuje nějaká data, může se připojit k internetu a data si stáhnout.
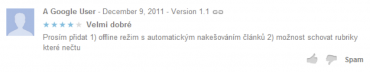
V rámci hodnocení aplikací pro ocenění Nejlepší UX aplikace jsme si procházeli komentáře k některým aplikacím, a právě offline fungování je jednou z funkcí, kterou lidé nejvíce oceňují.
Ovšem dnešní webové technologie umí zajistit i nezávislost na internetovém připojení či ukládání dat do paměti zařízení. Tím dosáhneme rychlejšího načtení a běhu aplikace, snížení nároků na datové přenosy uživatele a fungování aplikace i v případě výpadku / údržby webového serveru. Webová aplikace tak bude fungovat jako ta nativní a povede k maximální spokojenosti uživatelů.
Pokročilé ovládání i u webové aplikace
Ovládání webu pomocí myši (touchpadu) a klávesnice je dávno pryč. Dnešní zařízení nabízejí příjemnější a snadnější způsoby ovládání webů:
- Pomocí dotyku – tzv. dotykových gest.
- Pohybem zařízení – tzv. motion control.
Tyto způsoby ovládání byly dříve možné pouze v rámci klasické mobilní aplikace. Avšak díky vývoji webových technologií je možné tento princip využívat i v rámci webové aplikace.
Ovládání pomocí dotykových gest
Díky dotykovému ovládání nemusí být rozhraní aplikace plné ovládacích prvků – tlačítek, rozbalovacích nabídek atp. a manipuluje se přímo s obsahem (který tvoří samotné rozhraní). Aplikace je tak více přehledná a na mobilním zařízení použitelná.
Ze zkušeností z testování použitelnosti mobilních aplikací a rozhovorů s vlastníky mobilních zařízení víme, že lidé nejčastěji znají tři základní gesta – tap, flick a pinch/spread.
Tři základní gesta, která zná prakticky každý majitel smartphonu.
Ovládání gesty lze využít i v rámci webu. V mobilních prohlížečích není proto problém tato gesta naprogramovat a napojit je na fungování aplikace.
Ovládání pomocí motion gestures
Příchod prvních chytrých telefonů a tabletů přinesl jejím vlastníkům unikátní zážitek – pohybováním zařízení mohli ovládat danou aplikaci. Není tak potřeba téměr vůbec žádné ovládací rozhraní a více prostoru zůstane pro obsah.
I otáčení zařízení pro zobrazení větší fotografie se nazývá motion control
Tento způsob ovládání je velice jednoduchý a přirozený. Skvělým příkladem může být využití třeba u her, které jsou jedním z nejčastěji stahovaným typem aplikací. Ve spojení s dalšími technologiemi je tak možné vytvořit graficky pokročilou hru.

Zdroj: www.sierraventures.com
Webová aplikace se může ve výsledku chovat a tvářit jako ta nativní
Aplikace nabízejí specifickou věc – dynamiku a interaktivitu. Již dnes se běžně na webu používají technologie, které interaktivitu a dynamiku umožňují – např. JavaScript nebo AJAX.
S využitím webových technologií je tak možné vytvořit mobilní webovou aplikaci, která:
- Půjde ovládat dotykovými gesty.
- Bude fungovat offline.
- Data budou načítána na pozadí.
- Bude využívat pokročilých funkcí, např. GPS navigace.
- Brzy se také dočkáme podpory dalších funkcí v mobilním webovém prohlížeči. Už dnes je možné částečně využívat přístup k fotoaparátu, kameře nebo mikrofonu a v podstatě tak můžeme vytvořit nový “webový” Instagram.
Webová aplikace je dobrým startem
Pokud přemýšlíte nad tím, jestli vytvořit mobilní aplikaci a nejste si jisti, kde začít a pro jaká zařízení ji vytvořit, webová aplikace je dobrým startovacím bodem.
Investice do nativní aplikace mohou být velké – finančně i časově. Aby aplikace dobře fungovala na různých platformách, je potřeba vytvořit různé varianty. Když se ale vše podaří, výsledek bude stát za to.
Pokud však nevíte, co očekávat, nepouštějte se do nákladného procesu, jakým je tvorba a správa mobilní nativní aplikace. Využijte příležitosti, kterou nabízí dnešní webové technologie, a vytvořte rychleji a levněji mobilní webovou aplikaci. Dnes navíc můžete vytvořit aplikaci, kterou nepůjde rozeznat od té nativní.
Získáte tak zároveň reálný pohled na své “mobilní” zákazníky. Na základě získaných dat se pak rozhodnete, zda se vám investice do nativní aplikace vyplatí a kam ji směřovat.
Autor: Michal Maňák
Michal se specializuje na návrh webových stránek a aplikací pro klasické počítače a mobilní zařízení. Pro Michala jsou nejdůležitější uživatelé – stará se o kvalitu obsahu webů, ale i o různé formy uživatelského výzkumu, například s využitím webové analytiky. Michal je držitelem certifikátu systému Google Analytics.
Další informace najdete na:
- Mobile applications: native v Web apps – what are the pros and cons?
- Native App vs. Mobile Web App: A Quick Comparison
- Mobile Web App vs. Native App? It's Complicated
Foto: www.isifa.com